Status: Work In Progress
Type: Website
Technology: PHP, JS, CSS, HTML
Trewest.dev, formerly trew.tk. My own portfolio site, which I then tacked a WordPress blog onto. Originally I had hoped to do some impressive things with it. For instance I had considered making a VR equivalent to it, which I might still do. The main difference between what I had wanted to do and still might do is that I wanted the original to be integrated in the site as a dynamic 3D background rendered in three.js. While it is completely possible to do this the main issue I had with it was the time it would take to develop, as it would be developed purely in code, and if I wanted to have any gamified features it would require me to choose a variety of solutions for collision detection or use a common solution which would require learning more APIs. Doing that level of work isn’t something of interest to me for a feature that would be mostly ignored and unused, and furthermore would likely have to be disabled for mobile devices, though I still think it’d be an interesting thing to have.
Anyhow, in it’s current form it’s just a static HTML site with some styling, and some handwritten JavaScript that helps everything look cleaner, for instance the buttons that show details for the projects are a simple state machine that will toggle what HTML is shown using either style=”display:block;” or style=”display:none;” in the tags. This requires a little bit of manual coding every time I add an option, which while annoying isn’t a big deal.
As for what I’m doing with it today, currently I’m doing write ups (Like this one you’re reading right now), am considering what to do with the background such as some fun Javascript in a Iframe or maybe just a video background, though admittedly I also like having just a plain black background for a pure terminal look.
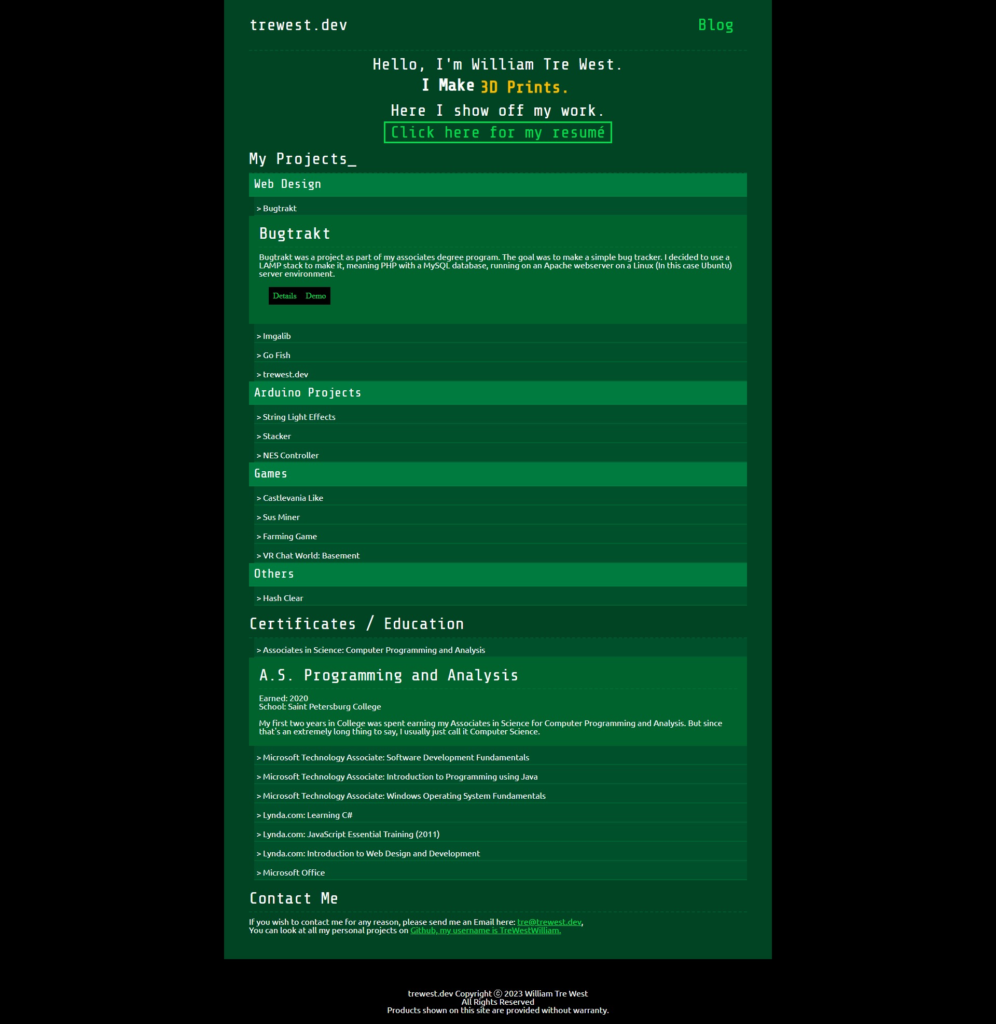
Anyhow, here’s some screenshots of the progress which I’ll hopefully remember to update as I work.